티스토리 뷰
제로초님의 React로 NodeBird SNS 만들기 강의를 보고 배운 내용을 정리합니다.
https://www.inflearn.com/course/react_nodebird
React로 NodeBird SNS 만들기 - 인프런
리액트&넥스트&리덕스&리덕스사가&익스프레스 스택으로 트위터와 유사한 SNS 서비스를 만들어봅니다. 끝으로 검색엔진 최적화 후 AWS에 배포합니다. 중급 웹 개발 프레임워크 및 라이브러리 서비스 개발 Front End Back End Javascript React 온라인 강의
www.inflearn.com
1-1. 프로젝트 구조와 배우는 것들
· 프론트 서버
(화면 구현) 프론트 화면에 필요한 html, css, js 파일을 전달하는 역할을 한다.
사용 기술
- React, Next
- Redux
- Reduz-saga
- Styled Components
· 백엔드 서버
(데이터 처리) 프론트엔드에서 발생하는 데이터들을 DB에 저장, 처리하는 역할을 한다.
사용 기술
- Express
- DB (MySQL)
- ORM (시퀄라이즈)
- Passport
- Multer(S3)
- 이미지 압축 (람다)
· 프론트 서버와 백엔드 서버 분리
장점 : 스케일링 이슈
각 요청의 따라 각각의 서버를 늘려준다.
서버 통합 시, 불필요한 공간과 메모리, 컴퓨터 자원을 낭비한다.
단점 : 복잡도 증가 (Http, CORS)
· Next의 역할
서버사이드렌더링
Single Page Application (Angular, React, Vue)은 검색 엔진에서 검색이 안된다.
검색 엔진에서 사이트를 검색할 수 있도록 React 화면을 렌더링 할 때 컨텐츠를 넣어서 렌더링을 해준다.
코드스플리팅
React로 500페이지 사이트를 만들었을 때, 사용자가 접속하면 500페이지 전체를 불러온다.
코드스플리팅을 통해 사용자가 필요한 페이지만 불러온다.
TMI ! Vue는 Nuxt를 사용한다.
1-2. next와 eslint 설치하기
Node.js는 서버가 아니라 자바스크립트 실행기이다.
Next는 React 위에서 돌아가는 프레임워크이다. (React는 라이브러리)
· eslint 설정
npm을 통해 eslint를 설치하고, .eslintrc 파일에서 코딩 스타일을 설정한다.
{
"parserOptions": {
"ecmaVersion": 2019,
"sourceType": "module",
"ecmaFeatures": {
"jsx": true
}
},
"env": {
"browser": true,
"node": true
},
"extends": [
"eslint:recommended",
"plugin:react/recommended"
],
"plugins": [
"import",
"react-hooks"
]
}
· JSX (Javascript XML)
자바스크립트 문법의 확장판이다.
JSX는 React에서의 요소(Element)를 제공한다.
예시
아래 형식으로 작성한 코드는 나중에 코드가 번들링 되면서 babel-loader 를 사용하여 자바스크립트로 변환한다.
var a = (
<div>
<h1>Awesome
<b>React</b>
</h1>
</div>
);var a = React.createElement(
“div”,
null,
React.createElement(
“h1”,
null,
“Awesome”,
React.createElement(
“b”,
null,
“React”
)
)
);
TMI ! React는 Browser에서 돌아간다.
1-3. next 라우팅 시스템
Next는 자체로 Router를 가지고 있어 React Router를 사용하지 않는다.
· npm script
"scripts": {
"dev": "next",
"build": "next build",
"start": "next start"
}
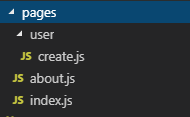
· pages 주소 체계
pages가 폴더 안 파일 그대로 주소 체계를 표현해준다.
pages 폴더 구조

pages URL

index.js

about.js

user/create.js
· 코드스플리트
각각 페이지에서 서버사이드렌더링과 코드스플리트를 자동으로 해준다.
index 페이지에 접속했을 때 about와 user/create에 js파일을 불러오지 않는다.

about 페이지에 접속했을 때 about.js를 불러온다.

TMI ! build를 했을 때 파일 구조와 소스 코드가 보이지 않아서 안전하다.
1-4. ant design 적용하기
· Ant Design
BootStrap, Semantic UI, Material UI, Ant Design 등이 있다.
Ant Design - A UI Design Language and React UI library
AntV Simple, professional, with unlimited possibilities for data visualization solutions Learn more
ant.design
그 외 디자인은 Styled Components를 사용해 정의한다.
· Props를 전달하는 방법
1. 문자열 전달
import React from 'react';
import Link from 'next/link';
import AppLayout from '../components/AppLayout';
const Index = () => {
return (
<>
<AppLayout children={ 'Hello, children' }>
</AppLayout>
</>
);
};
export default Index;2. JSX 전달
import React from 'react';
import Link from 'next/link';
import AppLayout from '../components/AppLayout';
const Index = () => {
return (
<>
<AppLayout>
<Link href='/about'>
<a>about</a>
</Link>
<div>Hello, next</div>
</AppLayout>
</>
);
};
export default Index;
· Next Head
Head 태그에 Ant Design에 cdn 경로를 넣어준다.
import React from 'react';
import Head from 'next/head';
const Index = () => {
return (
<>
<Head>
<title>NodeBird</title>
<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/antd/3.10.2/antd.css'></link>
</Head>
</>
);
};
export default Index;
TMI ! React에서 style을 사용할 때 문자열이 아닌 객체 형식을 사용한다.
<Input.Search enterButton style={{ verticalAlign: 'middle' }} />
1-5. 기본 페이지들 만들기
TMI !
1. Link component 안에 <a> 태그를 넣어야 하는 이유
a 태그를 넣지 않으면 그 링크가 a 태그가 되지 않는다.
또 나중에 검색엔진에서 링크를 못 찾을 수 있다.
2. return() 안에 <></> 태그로 감싸는 이유
최상위 태그는 반드시 하나여야 한다.
<></>가 없다면 최상위 태그가 <Head> 태그와 <AppLayout> 태그 두 개가 돼서 에러가 나기 때문에 빈 태그로 묶어준다.
return (
<> // !
<Head>
<title>NodeBird</title>
<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/antd/3.10.2/antd.css'></link>
</Head>
<AppLayout>
<div>Profile</div>
</AppLayout>
</> // !
);
1-6. 회원가입 폼 만들기
1. <label> 태그 htmlFor
<label> 태그에서 for 속성을 사용하기 위해서는 아래와 같이 정의해야 한다.
<label htmlFor="user-id">ID</label>2. <Button> 태그 htmlType
Ant Design에서 <Button> 태그를 사용했을 때 type 속성을 사용하기 위해서는 아래와 같이 정의해야 한다.
여기서 type은 Button에 색상을 나타낸다.
<Button type="primary" htmlType="submit">Signup</Button>
TMI !
1. React에 표준은 React Hooks 이다.
2. Google에서 변수명을 지을 때 평균 10 ~ 13자리로 짓는다.
1-7. 회원가입 state와 custom hook
반복되는 코드들을 custom hook으로 만들어 코드를 줄일 수 있다.
const onChangeId = (event) => {
setId(event.target.value);
};
const onChangeNickname = (event) => {
setNickname(event.target.value);
};
const onChangePassword = (event) => {
setPassword(event.target.value);
};const useInput = (initValue = null) => {
const [value, setter] = useState(initValue);
const handler = (event) => {
setter(event.target.value);
};
return [value, handler];
};
const [id, onChangeId] = useInput('');
const [nickname, onChangeNickname] = useInput('');
const [password, onChangePassword] = useInput('');'기타 🎸 > 강의' 카테고리의 다른 글
| [미운코딩새끼] 4시간 만에 끝내는 파이썬 기초 (0) | 2019.12.27 |
|---|---|
| [React 기본 강좌] 2. 리액트 Hooks! (0) | 2019.12.14 |
| [React 기본 강좌] 1. 리액트란 무엇인가? 왜 쓰는가? (0) | 2019.12.14 |
- Total
- Today
- Yesterday
- 미운코딩새끼
- EJS
- github desktop
- Inkscape
- power mode
- 줌사모
- user setting
- nodebird
- Error
- intro 화면
- react
- 강의
- 템플릿
- 레이저 커팅
- Maker League
- Android
- 일상
- OnClickListener
- Github Pages
- nodejs
- github
- Live Server
- activiry
- python
- Spinner
- 줌바 댄스
- flutter_form_builder
- 프로젝트 업로드
- vscode
- 정보전산직
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
