티스토리 뷰
안녕하세요. : )
오늘은 nodejs express에서 html을 사용하는 방법에 대해 알아보려고 합니다.
아래 에러에 해결 방법이기도 합니다.
Error: Cannot find module 'html'
이 글은 express 템플릿으로 html을 사용하는 부분만을 다루고 있습니다.
처음부터 기본 express 프로젝트를 시작하는 방법은 제 다른 글을 참고해주세요.
2019/05/28 - [프로그래밍/nodejs] - [Nodejs] 노드 express 템플릿으로 ejs 사용하기
[Nodejs] 노드 express 템플릿으로 ejs 사용하기
안녕하세요. nodejs 템플릿으로 ejs를 사용하는 방법에 대해 간단하게 알아보겠습니다. ( nodejs가 설치되어 있다는 전제하에 진행하겠습니다. ) 만약 html을 사용하고 싶은 분들은 제 다른 글을 참고해주세요. 20..
boheeee.tistory.com
express-generator 모듈을 사용해 프로젝트를 생성할 때 template 옵션을 주지 않으면 기본적으로 jade를 사용합니다.
위와 같이 프로젝트를 생성하지 않는다고 해도 기본적으로 jade를 사용합니다.
template으로 html을 사용하기 위해서는 먼저 ejs 모듈을 설치해주세요.
> npm install ejs
app.js (nodejs가 실행되는 기본 파일) 에서 template 설정을 변경해주셔야 합니다.
모든 코드를 넣지 않고 template 설정 변경에 필요한 코드만 넣어놓았습니다.
app.engine('html', require('ejs').renderFile);
app.set('view engine', 'html');
코드 작성 후 html 파일을 template으로 사용하고 있는 걸 확인하실 수 있습니다. !
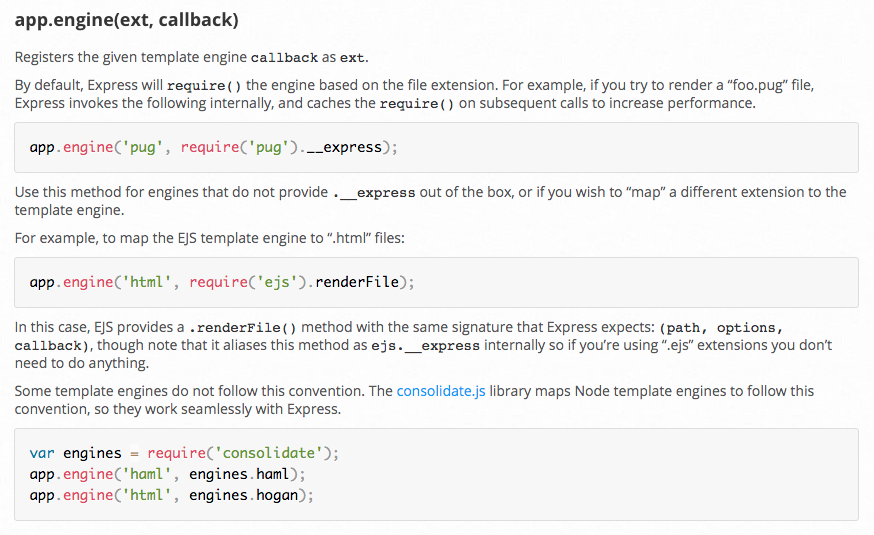
참고 사항으로 위와 같은 해결 방법은 다른 블로그나 Express 공식 사이트 API 문서를 통해 확인하실 수 있습니다.

잘못 설명된 점이나 궁금하신 점이 있으시다면 댓글 남겨주세요.
감사합니다. ♥
'프로그래밍 💻 > nodejs' 카테고리의 다른 글
| [Nodejs] 노드 흥미롭고 신기한 모듈 (1) - colors (0) | 2019.07.02 |
|---|---|
| [Nodejs] 노드 express 템플릿으로 ejs 사용하기 (2) | 2019.05.28 |
- Total
- Today
- Yesterday
- power mode
- Maker League
- Live Server
- nodebird
- 강의
- Github Pages
- github
- 레이저 커팅
- 정보전산직
- 템플릿
- 미운코딩새끼
- Inkscape
- Error
- nodejs
- 줌사모
- Spinner
- activiry
- vscode
- github desktop
- react
- OnClickListener
- Android
- 일상
- flutter_form_builder
- 프로젝트 업로드
- 줌바 댄스
- EJS
- intro 화면
- python
- user setting
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
