티스토리 뷰
안녕하세요.
오늘은 nodejs에서 사용할 수 있는 colors 모듈을 사용해보려고 합니다.

1. 설치
npm install colors
2. 용법
The super nifty way ~
colors 모듈을 사용하는 최고 멋진 방법 ~ 입니다.
let colors = require('colors');
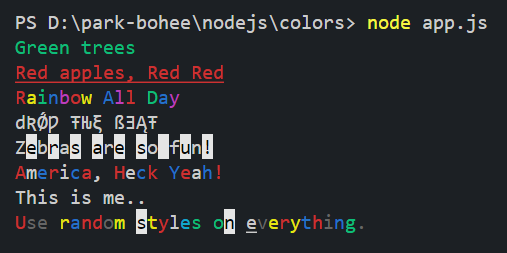
console.log('Green trees'.green);
console.log('Red apples, Red Red'.underline.red);
console.log('Rainbow All Day'.rainbow);
console.log('Drop the beat'.trap);
console.log('Zebras are so fun!'.zebra);
console.log('America, Heck Yeah!'.america);
console.log('This is me..');
console.log('Use random styles on everything.'.random);
colors 모듈을 사용하는 조금 덜 멋진 방법... 입니다.
let colorsSafe = require('colors/safe');
console.log(colorsSafe.green('Green trees'));
console.log(colorsSafe.underline.red('Red apples, Red Red'));
console.log(colorsSafe.rainbow('Rainbow All Day'));
console.log(colorsSafe.trap('Drop the beat'));
console.log(colorsSafe.zebra('Zebras are so fun!'));
console.log(colorsSafe.america('America, Heck Yeah!'));
console.log('This is me..');
console.log(colorsSafe.random('Use random styles on everything.'));
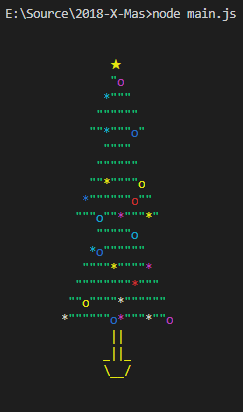
사실 제가 다른 분의 깃허브를 보다 이 모듈을 알게 되었는데, colors 모듈을 사용해 콘솔에 트리 모양 출력하기 프로젝트입니다.
아래 깃허브 주소에서 확인해주세요. ( 깃허브에 올려놓으신 사진을 가져왔는데 문제가 된다면 삭제하겠습니다. )

https://github.com/leegeunhyeok/2018-X-Mas
leegeunhyeok/2018-X-Mas
🎄 Merry X mas! Contribute to leegeunhyeok/2018-X-Mas development by creating an account on GitHub.
github.com
모듈 사용 방법이 쉬워서 글을 보고 바로 사용하실 수 있으시겠지만, 더 다양한 방법으로 모듈을 사용하는 방법이 있습니다.
아래 주소를 참고해주세요. !
https://www.npmjs.com/package/colors
colors
get colors in your node.js console
www.npmjs.com
궁금하신 점이 있거나 잘못된 점이 있는 부분은 댓글을 통해 알려주세요. !
감사합니다. ♥
'프로그래밍 💻 > nodejs' 카테고리의 다른 글
| [Nodejs] 노드 express 템플릿으로 ejs 사용하기 (2) | 2019.05.28 |
|---|---|
| [Nodejs] 노드 express 템플릿으로 html 사용하기 (0) | 2019.05.21 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- github desktop
- github
- Error
- vscode
- 일상
- power mode
- EJS
- OnClickListener
- 줌사모
- Inkscape
- 강의
- flutter_form_builder
- 프로젝트 업로드
- python
- Live Server
- nodejs
- 정보전산직
- Android
- react
- Spinner
- Maker League
- 레이저 커팅
- 템플릿
- Github Pages
- nodebird
- intro 화면
- activiry
- 미운코딩새끼
- user setting
- 줌바 댄스
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
