티스토리 뷰
안녕하세요.
개발할 때 지루함을 덜어주는 vscode 확장 프로그램 power mode 설치 및 설정법에 대해 알아보겠습니다.
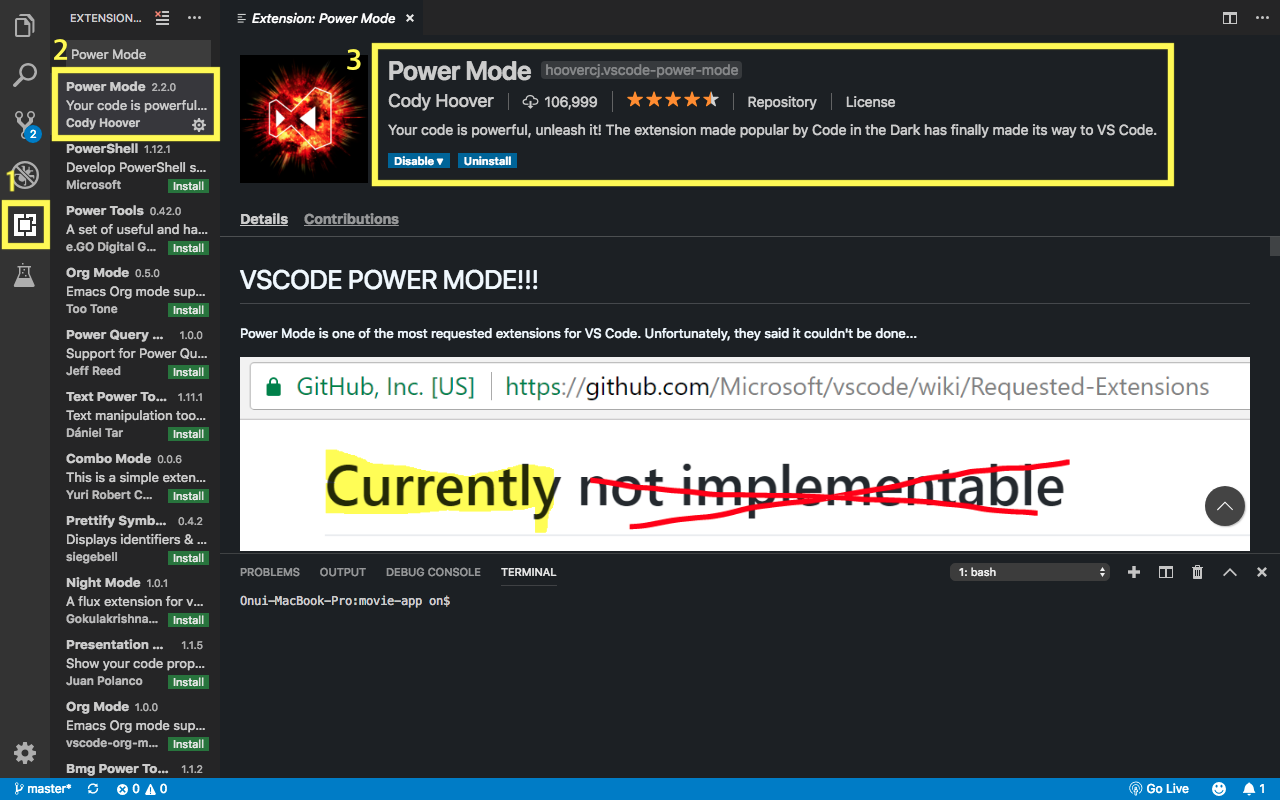
먼저 vscode에서 power mode 확장 프로그램을 설치해주세요.
아래 사진과 같이 아이콘을 클릭한 후 검색창에 Power Mode 를 검색해주시면 됩니다.

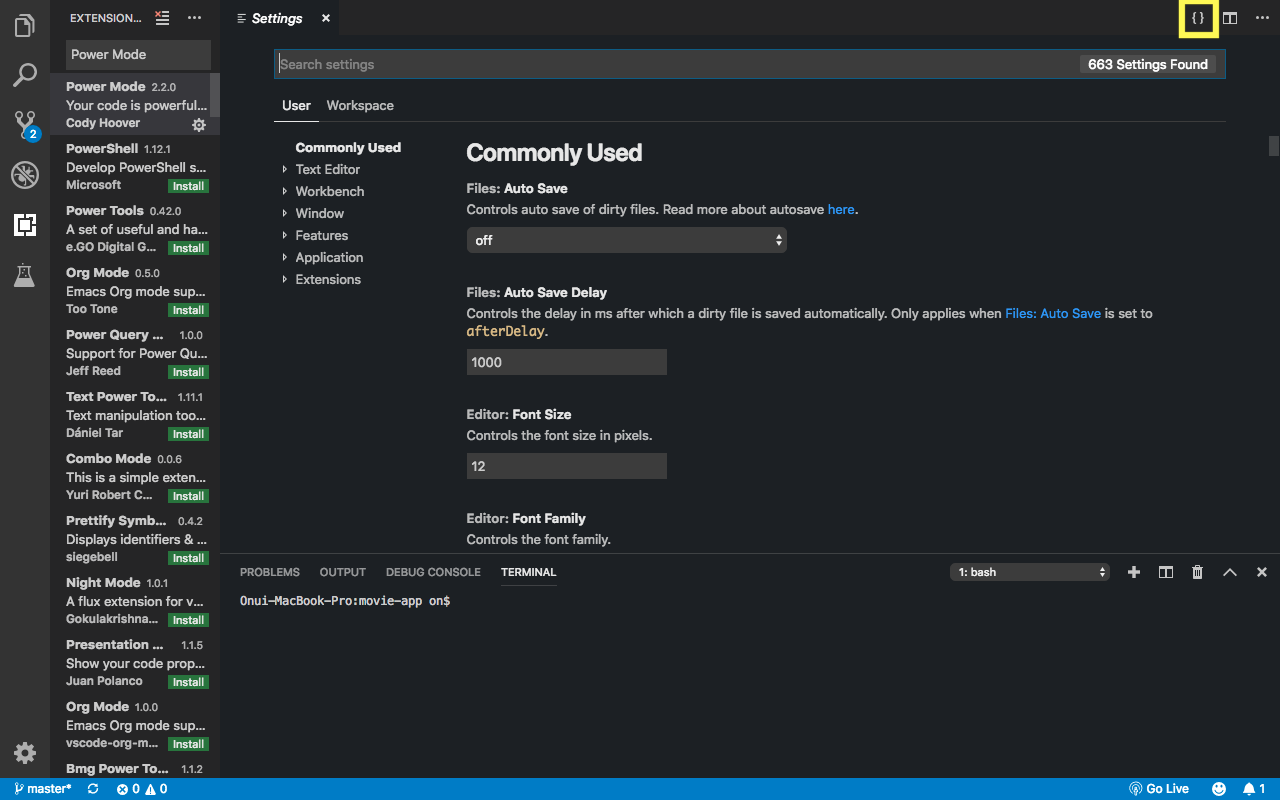
확장 프로그램을 설치한 후 사용자 설정을 해주셔야 합니다.
window : 파일 → 기본 설정 → 설정 을 클릭해주세요.
mac : Code → Preferences → Settings 을 클릭해주세요.
아래 사진과 같이 { } 아이콘을 클릭해주시면 사용자 설정 코드창이 나타납니다.

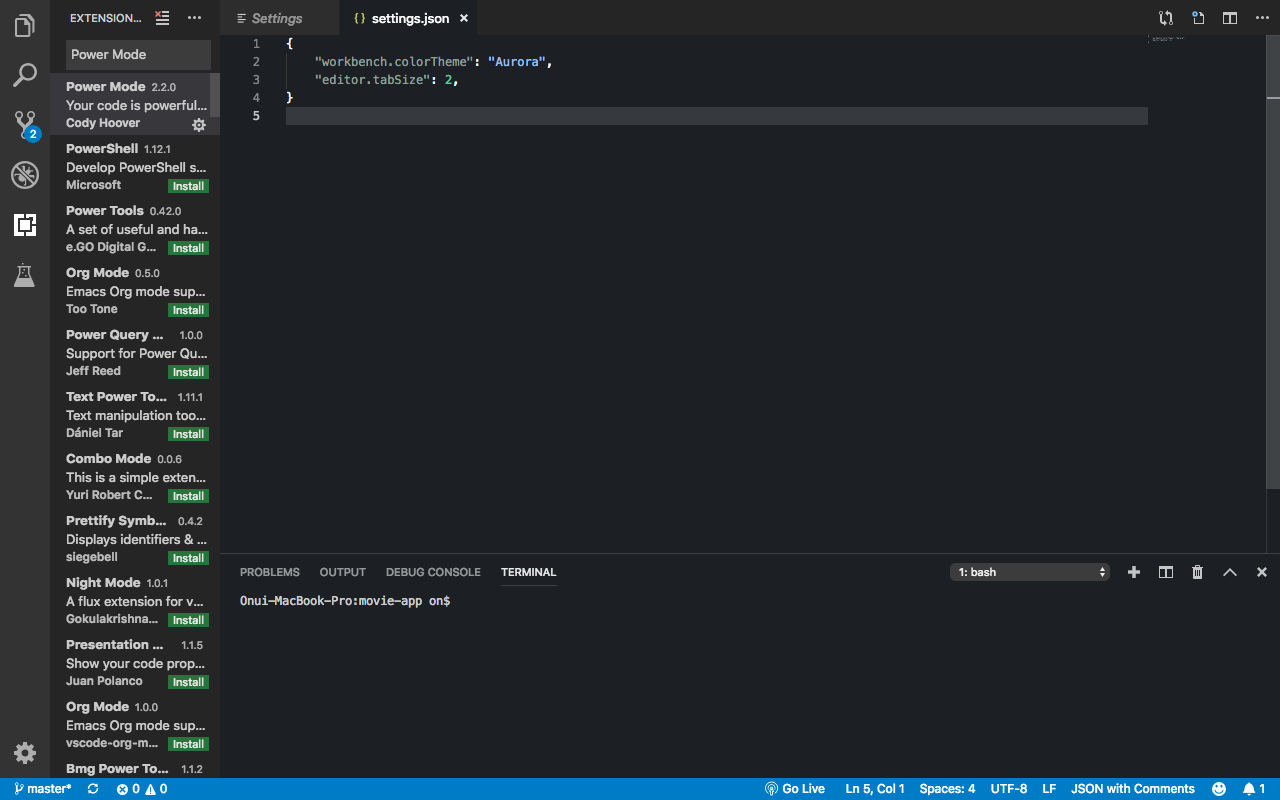
저는 vscode에서 테마와 탭 사이즈를 변경했기 때문에 미리 적혀진 코드가 있습니다.

코드에 아래와 같이 작성해주시면 power mode 기본 설정에 물방울 모양이 나타납니다.
"powermode.enabled": true
화면 흔들림이 불편하신 분들은 아래 코드를 추가해주시면 화면이 흔들리지 않고 효과만 나타납니다.
"powermode.enableShake": false
이렇게 power mode 기본 설정을 완료했습니다. !
기본 설정은 물방울 같은 효과가 나타납니다.
물방울이 아니더라도 아니더라도 power mode에서 제공하는 다른 효과와 사용자 설정 효과가 있습니다.
power mode에서 제공하는 다른 효과는 사용자 설정 코드창에서 아래와 같이 추가해주시면 됩니다.
"powermode.presets":"particles" // 물방울(기본)
"powermode.presets":"magic" // 펑펑펑(?)
"powermode.presets":"clippy" // 클립
"powermode.presets":"flames" // 불꽃
"powermode.presets":"fireworks" // 불꽃놀이
"powermode.presets":"simple-rift" // (?)
"powermode.presets":"exploding-rift" // 번쩍번쩍(?)
power mode에서 제공하는 다른 효과 중 사용자가 이미지를 설정할 수 있는데요.
다음 블로그에서 확인해주세요.
2019/05/24 - [프로그래밍/vscode] - [vscode] 코드 power mode 설치, 설정법 + 사용자 설정
[vscode] 코드 power mode 설치, 설정법 + 사용자 설정
안녕하세요. 지난번에 vscode에 power mode 기본 설정했던 것에 이어서 오늘은 사용자 설정하는 방법에 대해 알아보려고 합니다. 이 글을 먼저 보시는 분은 power mode 기본 설정 글을 먼저 참고해주세요. 2019/05..
boheeee.tistory.com
뿐만 아니라 power mode에 다양한 설정은 github에서 확인해보실 수 있습니다.
https://github.com/hoovercj/vscode-power-mode
hoovercj/vscode-power-mode
Your code is powerful, unleash it! The extension made popular by Code in the Dark has finally made its way to VS Code. - hoovercj/vscode-power-mode
github.com
궁금하신 점이나 설명이 부족한 점은 댓글로 알려주세요.
감사합니다. ♥
'프로그래밍 💻 > vscode' 카테고리의 다른 글
| [vscode] 코드 Live Server 사용하기, 실시간 미리보기 (3) | 2019.06.11 |
|---|---|
| [vscode] 코드 power mode 설치, 설정법 + 사용자 설정 (1) | 2019.05.24 |
- Total
- Today
- Yesterday
- Maker League
- intro 화면
- nodebird
- Github Pages
- Live Server
- EJS
- activiry
- react
- 템플릿
- 프로젝트 업로드
- python
- 줌사모
- 미운코딩새끼
- nodejs
- power mode
- Error
- vscode
- 강의
- Android
- OnClickListener
- Inkscape
- github
- user setting
- github desktop
- 정보전산직
- 레이저 커팅
- flutter_form_builder
- 줌바 댄스
- Spinner
- 일상
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
