티스토리 뷰
안녕하세요.
오늘은 vscode에 실시간 미리 보기 확장 프로그램에 대해 알아보겠습니다.
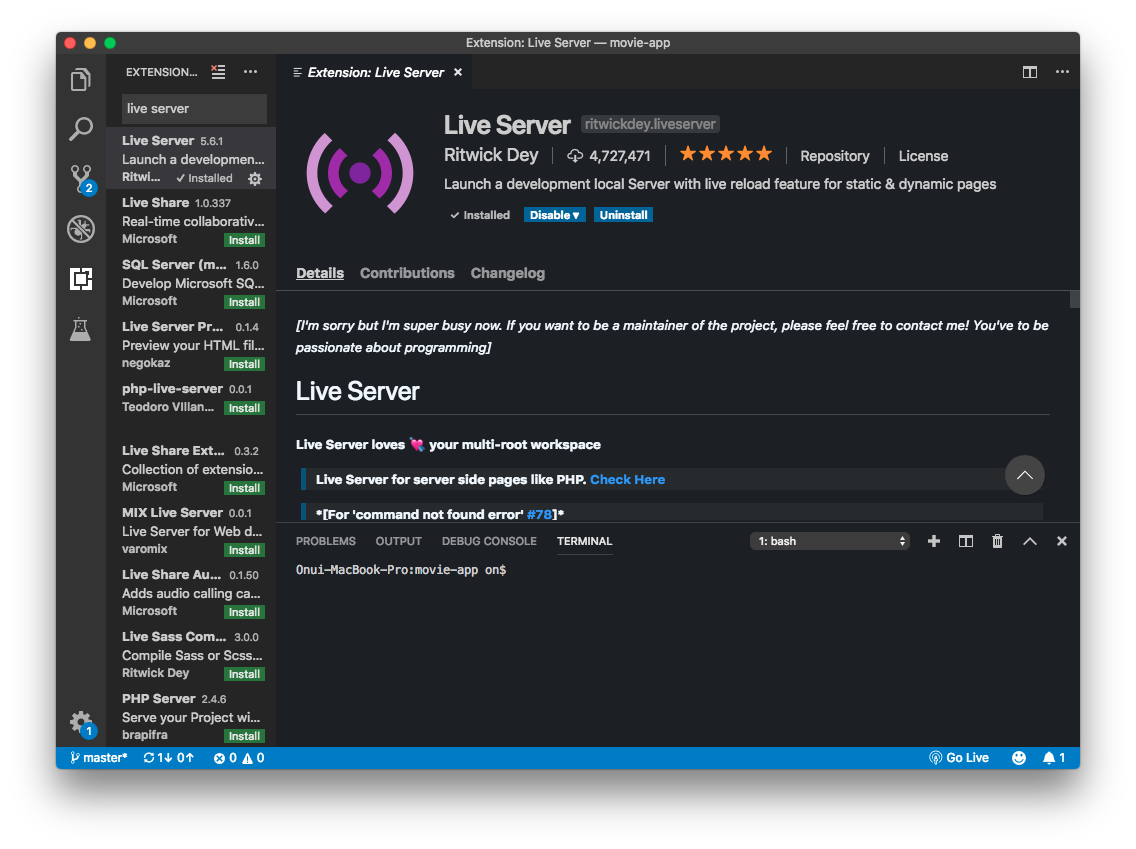
vscode에 extensions: marketplace를 선택해 Live Server를 검색해주세요.
그리고 install 버튼을 눌러 설치해주세요.

아래와 같이 install 버튼이 uninstall로 변경되면 HTML 파일로 돌아와주세요.

HTML 파일에서 Live server 시작을 해보도록 하겠습니다.
단축키를 사용하셔도 되고 마우스 클릭 버튼을 사용하셔도 됩니다.
ㅡ 단축키 ㅡ
window : alt + L → alt + O
mac : command + L → command + O
ㅡ 마우스 ㅡ
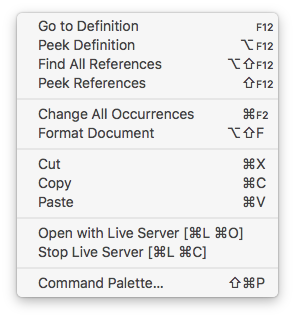
마우스 오른쪽 클릭 후 Open with Live Server 를 클릭해주세요.

그럼 Live server에서 127.0.0.1:5500에 서버를 통해 HTML 파일을 보여줍니다.
코드 수정하신 후 저장을 하시면 Live server를 통해 자동으로 반영되어 나타냅니다.

부족한 부분이나 설명이 잘못된 부분이 있으면 댓글을 통해 알려주세요.
감사합니다. ♥
'프로그래밍 💻 > vscode' 카테고리의 다른 글
| [vscode] 코드 power mode 설치, 설정법 + 사용자 설정 (1) | 2019.05.24 |
|---|---|
| [vscode] 코드 power mode 설치, 설정법 + 기본 (0) | 2019.05.22 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 프로젝트 업로드
- flutter_form_builder
- 레이저 커팅
- 줌바 댄스
- Error
- Live Server
- nodejs
- 강의
- 템플릿
- intro 화면
- OnClickListener
- 정보전산직
- Github Pages
- python
- user setting
- vscode
- 미운코딩새끼
- Maker League
- EJS
- github
- react
- activiry
- Inkscape
- Android
- github desktop
- power mode
- 줌사모
- 일상
- Spinner
- nodebird
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
